In the ever-evolving world of web development and SEO, keeping up with the latest trends and updates is crucial. One such recent development is WordPress 6.4’s smart script loading, designed to increase page speed and site performance. But how does this relate to the broader context of SEO and user experience? The purpose of this article is to explore the relationship between page speed, SEO ranking, and user experience.
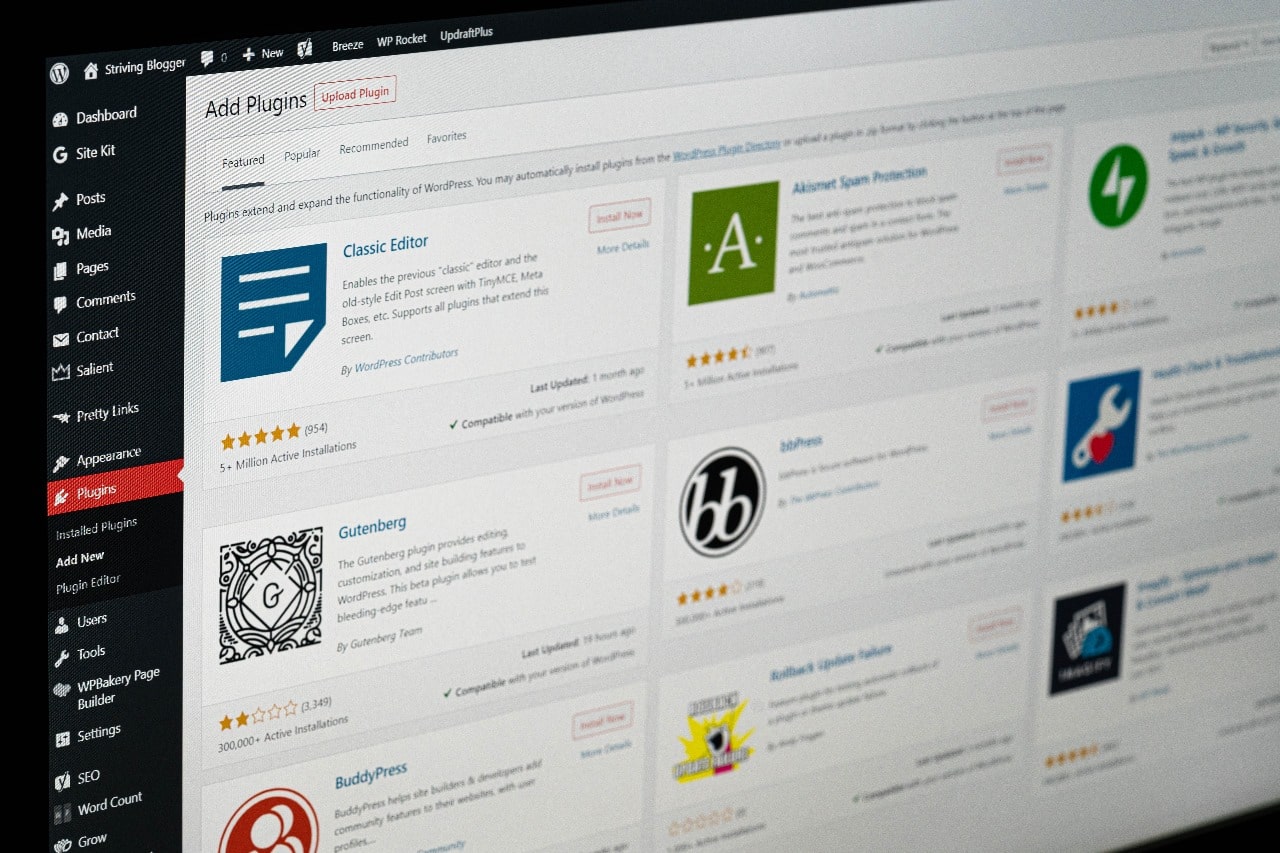
WordPress Update Enhances Page Speed
WordPress 6.4 introduced significant page speed improvements. It now employs deferred script loading, allowing JavaScript files to be loaded asynchronously or after the rest of the page has loaded. These changes significantly increase the loading times of WordPress sites, resulting in improvements in Core Web Vitals (CWV) metrics, particularly First Content Payload (FCP).
- Script Loading Strategies: Script loading techniques are now integrated into WordPress core and bundled themes. These tactics make use of the defer and async attributes, which tell the browser to load scripts either after the page loads or in the background, thus speeding up page interaction.
- Behind the Scenes: The introduction of a standardized API in WordPress 6.3 and its full implementation in 6.4 offer developers a consistent method to control script loading. Additionally, deferred scripts have been moved to the
<head>section, enabling early discovery and caching by the browser. - Real-World Impact: For website visitors, this WordPress update results in faster page loading, reduced “jank” or shifting of page elements, and lays the groundwork for further optimizations.
Page Speed as a Google Ranking Factor
Page speed has long been associated with SEO rankings. In the past, Google preferred fast loading websites over slow websites. This section describes page speed history as a ranking factor, which provides insight into Google’s algorithm and how speed affects search results.
- The Claim: Google search rankings were thought to be higher for pages that load quickly. The time it takes for a page to load after clicking on a search result is known as page speed, and it is calculated using Core Web Vitals metrics.
- Prior Evidence: In 2010, Google formally integrated site speed into its desktop search engine ranking algorithm. 2018 marked the year that page speed started to affect mobile search rankings, almost ten years later. Google prioritizes page speed because it understands how important it is to give users a quick and easy experience.
- Current Evidence: Google restructured its ranking systems in April 2023, taking “page experience” off of its main ranking systems page. Even so, the algorithms continue to give good page experience signals priority, meaning that page speed is still a ranking factor even though its significance varies.
Testing Website Speed
Web page speed directly affects user experience and SEO ranking. This section discusses the importance of testing and optimizing website speed and highlights the key metrics that affect page load times.
- Understanding Page Speed: Clients and servers communicate during the loading process. Requests are made by clients, and web addresses are stored and requests are handled by servers. Time to First Byte (TTFB) is one of the key metrics that determines page speed.
- The Importance of Website Speed: Pages that load quickly are crucial for both SEO rankings and a satisfying user experience. Higher bounce rates from slow pages have an effect on user metrics, conversion rates, and website income.
- Considerations for Testing: When testing website speed, factors like caching, location, and running multiple tests are crucial. Metrics like Page Load Time, TTFB, Number of HTTP Requests, and Core Web Vitals are essential for evaluating page speed.
Best Tools for Testing Website Speed
To effectively optimize website speed, webmasters need reliable tools for testing and monitoring. The tools introduced in this section cover a range of options, some free and others paid, that can provide an understanding of website speed and performance.
- Google PageSpeed Insights: A free tool that offers suggestions for optimizing page speed, focusing on Core Web Vitals and overall speed index.
- GTMetrix: An audit tool that provides lab data, performance insights, and valuable visualization tools for Core Web Vitals.
- Pingdom: A paid tool that offers real-time monitoring, both simulated lab data and field data, for a comprehensive view of website performance.
- WebPageTest: A free speed test tool that provides lab data and allows testing on multiple devices and networks.
- Google Search Console: Offers a Speed Report for in-depth analysis of individual page speeds, performance across browsers and devices, and monitoring progress over time.
- New Relic: A sophisticated tool that monitors page speed over time, offers code debugging, and aids in optimizing website speed.
Tips for Improving Website Speed
Accelerating website speed can be accomplished through a variety of means, both technological and content-wise. The tips for speeding up your website that will be addressed in this section include compression, caching, reducing slow loading times, server location optimization, and trimming out unnecessary code and plugins.
Page Speed and the “Helpful Content” Update
The “Helpful Content” update from Google focuses on the quality and relevance of content in search results. This section clarifies that page speed is a technical aspect that enhances user experience but does not directly affect content support.
- Content vs. Technical Aspects: There are two different aspects of SEO: page speed and content quality. Although page speed can speed up the delivery of content, the quality of the information is unaffected.
- Common Mistakes in Content: Common content-related errors that can result in a drop in rankings during the “Helpful Content” update are listed in the article. These include giving cryptic or difficult answers, hiding important information, adding superfluous fluff, and using incorrect formatting.
- Enhancing “Helpful Content”: Webmasters should concentrate on providing information clearly, avoiding needless filler, using proper formatting, and taking into account various media types to improve user experience when creating content that complies with the “Helpful Content” update.
Conclusion
The experience and visibility of a website in search engine results pages are extremely influenced by how quickly it runs in the present-day digital world. Nowadays, webmasters and SEO professionals rely on WordPress updates and tools for assessing the speed of websites. However, on the other hand, when it comes to responding to Google’s “Helpful Content” update, it is essential to differentiate between technical optimizations such as page speed and content quality. Webmasters can increase the performance as well as relevance of their website on search engines and users by understanding and dealing with these factors.